Seeing Hidden Styles In Google Chrome
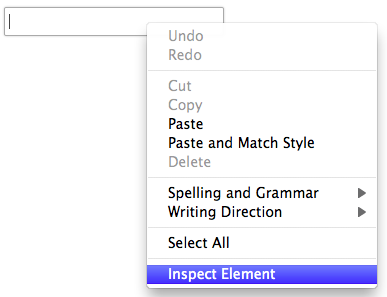
Google Chrome has an amazing feature in it's development tools that allows you to right click on an element and select "Inspect Element".
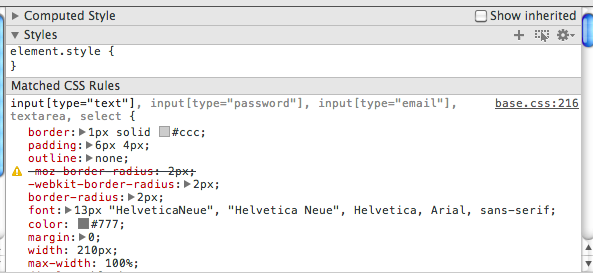
And be able to see all of the CSS styles applied to that particular element.
The one downside to this is that it doesn't show you the :active, :hover, :focus, and :visited styles or does it...
If you click on this icon.
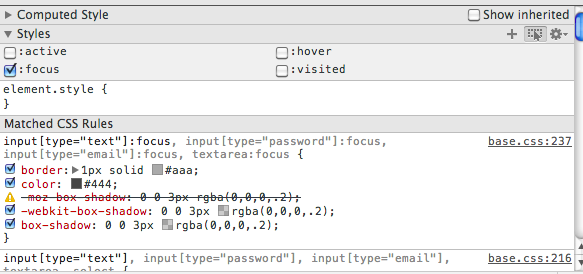
You will get the following checkboxes.
Which allows you to view the extra styles.
Scott Keck-Warren
Scott is the Director of Technology at WeCare Connect where he strives to provide solutions for his customers needs. He's the father of two and can be found most weekends working on projects around the house with his loving partner.
RSS
Top Posts
- Working With Soft Deletes in Laravel (By Example)
- Fixing CMake was unable to find a build program corresponding to "Unix Makefiles"
- Upgrading to Laravel 8.x
- Get The Count of the Number of Users in an AD Group
- Multiple Vagrant VMs in One Vagrantfile
- Fixing the "this is larger than GitHub's recommended maximum file size of 50.00 MB" error
- Changing the Directory Vagrant Stores the VMs In
- Accepting Android SDK Licenses From The OSX Command Line
- Fixing the 'Target class [config] does not exist' Error
- Using Rectangle to Manage MacOS Windows