My Experiment with a Vertical Monitor

The last time I rearranged my desk and decided I would try using one of my monitors vertically instead of horizontally. I’ve spent a year using it this way I thought I would talk about what I’ve liked and what I’ve disliked.
 ]
]
The Good
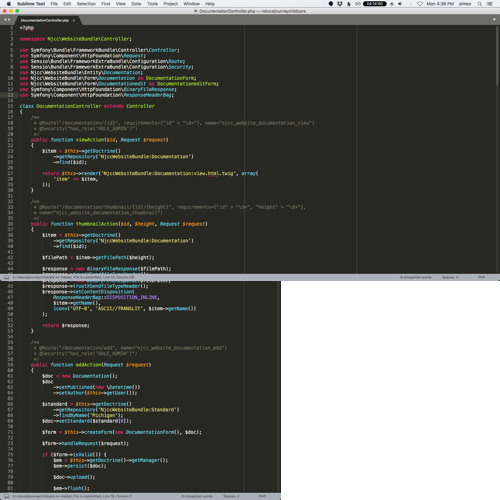
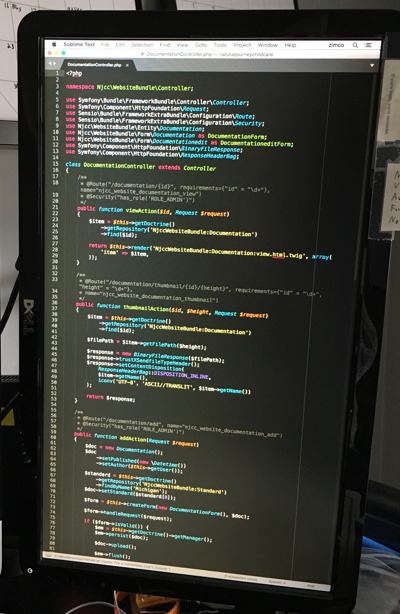
Overall, I think the best part of having my monitor vertical has been how well source code is displayed on it. It gives you an amazingly good view into your source code and it makes it easier to read. It also removes the “dead” space to the right of the code.
The Bad
The flip side to being able to display so much code on your monitor is some times it can be overwhelming. I’ve noticed that in cases where I’m working on poorly formatted HTML there’s so much on the screen it all blends together and I end up adding some new lines to make it more readable. It’s also possible to lose track of your cursor when your flipping between your code and your web browser. Sublime Text makes this harder but it still happens more than I would like.
One coding downside to having your monitor vertical is that most people work with a horizontal monitor and they generally don’t worry about the width of their lines. We try to stay to the PSR specifications of an 80 character soft limit and a 120 character hard limit but all of the code that was written before this discussion tends to scroll off the screen. It does provides an opportunity for me to fix it but I don’t always want to do that (I try to only edit code directly related to a change). The flip side to this is that because my monitor is so close to the 120 character limit I always keep my code below this limit.
Recommendation?
I’m sticking with it and I would recommend you try it. I originally started drafting this post just after I made the change (at the end of 2016) and my notes for this section said “I’m going back”. I originally found it really difficult to wrap my mind around having the monitor in the “wrong” position but it’s really grown on me.
Scott Keck-Warren
Scott is the Director of Technology at WeCare Connect where he strives to provide solutions for his customers needs. He's the father of two and can be found most weekends working on projects around the house with his loving partner.
Top Posts
- Working With Soft Deletes in Laravel (By Example)
- Fixing CMake was unable to find a build program corresponding to "Unix Makefiles"
- Upgrading to Laravel 8.x
- Get The Count of the Number of Users in an AD Group
- Multiple Vagrant VMs in One Vagrantfile
- Fixing the "this is larger than GitHub's recommended maximum file size of 50.00 MB" error
- Changing the Directory Vagrant Stores the VMs In
- Accepting Android SDK Licenses From The OSX Command Line
- Fixing the 'Target class [config] does not exist' Error
- Using Rectangle to Manage MacOS Windows